If it's not blatantly obvious, I value the Actor Framework (AF) as an important part of my toolkit. It's not the right tool for every job, but it is a useful tool for many. One part of the AF I don't love is the necessary tedium of building Actor Core event-handling UIs and then dragging reference controls (for my by-reference updates) into the Class Private Data Cluster. This got me thinking... In general, adding controls to a class feels like a relatively clumsy process, even when not using the AF. I let this mild frustration stew inside my melon for years, and then I finally did something about it. The Gift That Keeps On GivingAs a reader of LabVIEWCraftsmen.com, you're already using Quick Drop (Ctrl+Space), so I won't waste our time describing that. However, if you don't already know the joys of VI Scripting, please allow me to rock your world. I hope you already know that there's a fast and easy way to remove (Ctrl+R), replace (Ctrl+P), insert (Ctrl+I), and automatically wire (Ctrl+W) VIs and nodes. If this is news to you, please immediately try this experiment:
You should have this:
Now you have this: Voila! You just replaced eight (count 'em) manual, and precision-demanding mouse clicks with one control-key press. This is the magic of VI scripting and--the best part is--you can write your own custom scripts to automate your most tedious editing operations. To install a new LabVIEW script (like the one below) on your computer, simply place the scripting code in one of two locations:
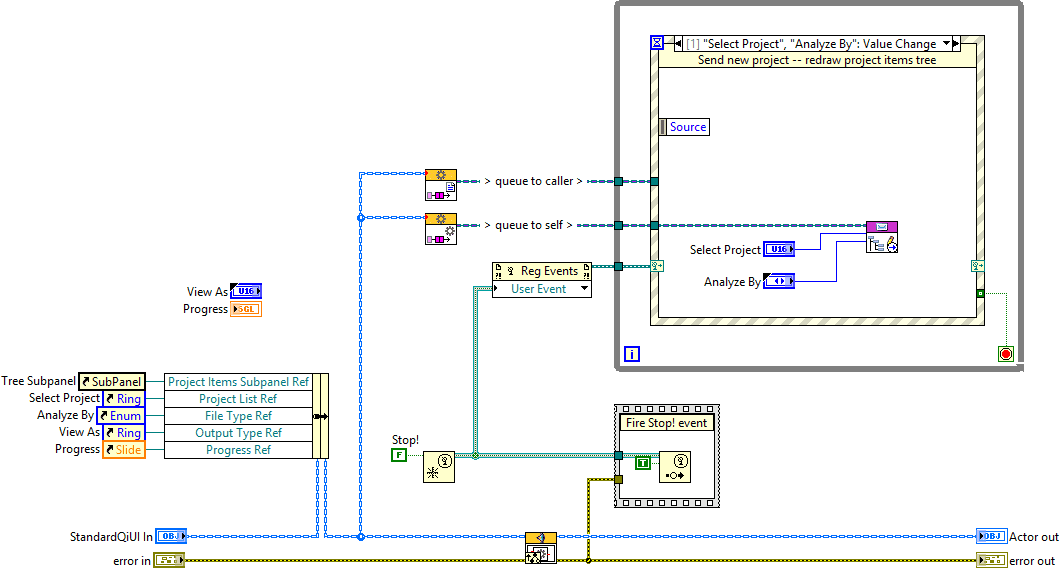
My New Toy: Add To Private DataI use at least some classes in nearly all of my LabVIEW development. While class data are encapsulated (private) for a purpose, I see no reason that defining and editing class data in the IDE need be a slow or tedious process. After thinking about how I wanted this to work, I wrote a script to automate the annoying part: (scripted actions in green)
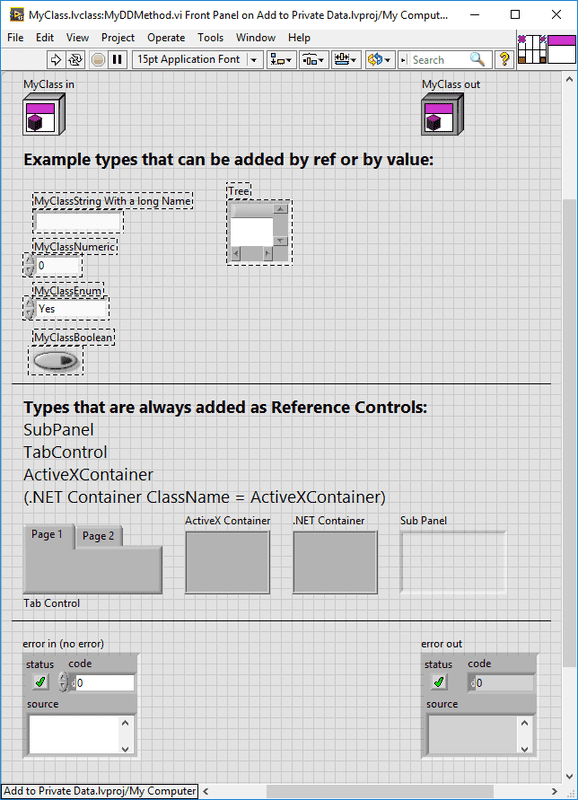
Here's how it works from an ordinary (non-Actor) method:
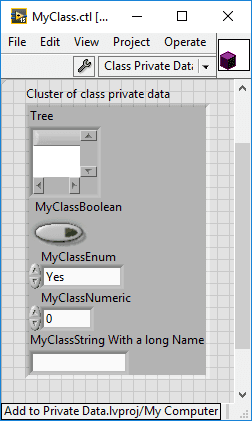
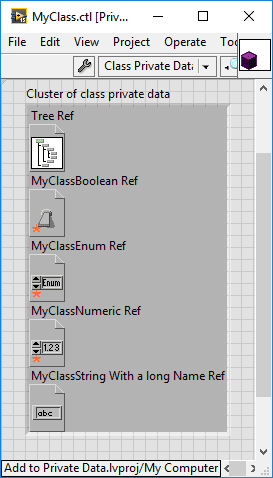
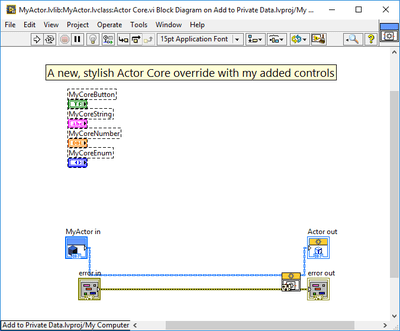
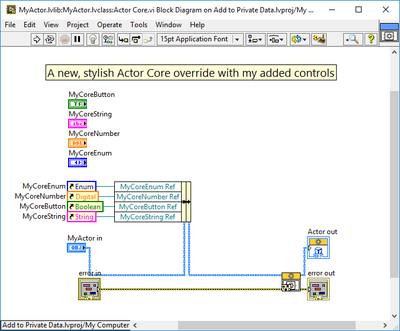
Depending on the state of your Shift key, the result will be one of these: Actor methods have the same funtionality (they are just member VIs, after all) with the exception of that very special method called Actor Core.vi:
Wrapping UpHere are a few additional notes on this script as it stands right now:
Last, but not least, please share your thoughts and ideas for making this script better! I'm happy to refine it and make it more robust--but I'm also happy if you do.
You can download the Add to Private Data script (and others) from our public Bitbucket repo.
3 Comments
Jens Christian Østergaard Andersen
1/3/2017 01:53:08 pm
Hi Ethan.
Reply
It'll be handy to put references into typedef cluster, and then that typedef cluster put to Actor's private data. Then control references will be grouped inside class data in the cluster, so will be easier to manipulate with references at the end, from one cluster node...
Reply
Leave a Reply. |
Tags
All
Archives
October 2019
LabVIEW Blogs |










 RSS Feed
RSS Feed
